 FireWorks представляет собой графический редактор, в котором можно редактировать растровую (bitmap), векторную (path) графику и текстовые вставки.
FireWorks представляет собой графический редактор, в котором можно редактировать растровую (bitmap), векторную (path) графику и текстовые вставки.
FireWorks ориентирован на создание графических элементов для Интернет – анимаций, кнопок, карт изображений. Он позволяет экспортировать рисунки и анимации в разных форматах (Gif, Psd и др.) и делать вставки прямо в html-документ.
Начало работы
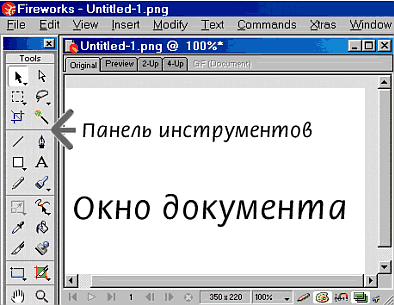
В самом начале работы с помощью меню
File > New создается документ и задаются его параметры. Надо указать размер документа в пикселях, дюймах или сантиметрах, разрешение в пиксел/дюйм или пиксел/сантиметр и цвет фона документа – Canvas Color (прозрачный, белый или цветной). Здесь также имеется выбор палитры. После создания документ можно обрабатывать и, затем, сохранять.
В меню Modify находится несколько команд для последующих изменений документа.
После обработки документа его необходимо сохранить. Это делается в меню File > Save.
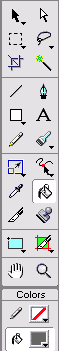
 В верхней части панели инструментов находятся инструменты выделения:
В верхней части панели инструментов находятся инструменты выделения:В последнем ряду: Рука – перемещение объектов. Лупа – изменение масштаба.
Инструменты блока Colors позволяют быстро изменять цвет линии или заливки.
В зависимости от выбранного инструмента FireWorks переходит в растровый или векторный режимы работы. В каждом из этих режимов создается соответствующий тип графики. В собственном формате FireWorks (Png) содержится одновременно векторная и растровая графика. Кроме того, FireWorks способен работать с файлами векторных (например, Wmf) и растровых (Gif, Jpeg и др.) графических форматов.
Векторная графика состоит из линий и кривых, называемых векторами, и имеющих такие свойства, как цвет и координаты расположения. При редактировании векторной графики, меняются свойства линий и кривых. Векторную графику можно масштабировать, изменять форму без изменения качества изображения. Векторная графика не зависит от разрешения.
Растровая графика состоит из цветных точек, называемых пикселями. При редактировании растрового изображения, изменяются пиксели, а не линии. Растровая графика зависит от разрешения, т.к. содержит фиксированное количество пикселей. Редактирование растровой графики может изменить качество изображения.
Выделение используется в разных ситуациях. Например, можно выделить область и затем залить ее определенным цветом. Квадрат, волшебная палочка, лассо – позволяют выделить часть растрового объекта. Переход в растровый режим из векторного, происходит автоматически при выборе и применении соответствующего инструмента. Вернуться в векторный режим можно двойным щелчком мыши по всему документу.
Прямоугольник (овал) используются для выделения соответствующих областей. Свойства инструментов определяются в меню Window > Tool Options, в котором можно задать размеры выделения, указывая цифровые значения, и тип границы выделения – Edge:
Инструмент лассо. Имеется два лассо: одно предназначено для свободного выделения, а другое для выделения многоугольников прямыми линиями. В меню Tool Options можно задать только тип границ выделения – Edge (те же, что и для прямоугольника).
Волшебная палочка позволяет выделить участки изображения, имеющие близкие цвета. В меню Tool Options: Tolerance – диапазон выделяемых цветов, Edge – тип границ выделения. При использовании волшебной палочки перейдите на слой с растровыми изображением (bitmap в панели слоев Window > Layers), если этот слой создан.
Темная и белая стрелки выделяют векторные и растровые объекты целиком (появляется контур с точками выделения). Выделенный объект можно перемещать стрелками, а белой стрелкой еще и деформировать потянув за любую точку выделения объекта.
Инструменты рисования (фигура, кисть, карандаш) имеют два вида параметров: технические и начертательные.
 Технические параметры находятся в панели настройки инструментов Window > Tool Options: Auto Erase – автостирание, Preserve Transparency – сохранять прозрачность.
Технические параметры находятся в панели настройки инструментов Window > Tool Options: Auto Erase – автостирание, Preserve Transparency – сохранять прозрачность.
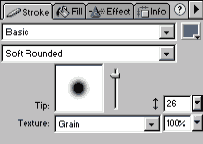
Начертательные параметры находятся в панели Window > Stroke. В первом поле можно выбрать стиль линии (на схеме – Basic). Справа от стиля задается цвет линии. Во втором поле указывается разновидность стиля (на схеме Soft Rounded). Каждый стиль имеет свои параметры, заложенные по умолчанию.
На схеме показаны параметры стиля Basic: Tip – «размытость» линии и ее толщина – цифра справа; Texture – текстура (при выборе появляется меню образцов).
Инструмент «заливка» используется для заполнения цветом замкнутых и незамкнутых контуров, а также выделенных областей. Свойства заливки определяются на двух панелях из меню Window: Tool Options и Fill. В Tool Options Fill опция Selection Only позволяет заливать весь выбранный участок, Preserve Transparency – сохранять не залитыми прозрачные участки, Tolerance – диапазон заливаемых цветов, Edge – тип границ заливки.
Панель Fill – определяет стиль заливки:
Быстро изменить цвет рисования или заливки можно кнопками, которые находятся на панели инструментов в блоке Color.
Инструмент пипетка. Если Вы нарисовали несколько объектов и нужно чтобы они были одинакового цвета, укажите пипеткой необходимый цвет на любом объекте. Этот цвет будет установлен, как цвет заливки. Дальше заливайте этим цветом остальные объекты.
Фильтры. В меню Xtras находится набор фильтров (Plugins) для растровых объектов. Дополнительно можно подключать стандартные фильтры Adobe Photoshop. Фильтр Adjust Color позволяет управлять цветами, Blur – управляет размытием (применяют для сглаживания) и Sharpen – резкостью; другие эффекты – Other, Eye Candy 4000.
Инструменты Фигура и Перо позволяют создавать векторные объекты – формы (path). Используя Фигуру можно рисовать прямоугольники, эллипсы и многоугольники. Перо – основной инструмент для создания векторных линий (кривых Безье). После выбора пера из панели инструментов курсор примет форму пера. Теперь, в любом месте документа нажмите левой кнопкой мыши – появится точка. Переведите курсор на определенное расстояние, нажмите еще раз – появится вторая точка и так далее. При необходимости замкните «путь». Для этого наведите перо на исходную точку и щелкните дважды левой кнопкой мыши.
Перемешать, закруглять, вытягивать точки и всю путь можно белой стрелкой (меню инструменты). Для трансформации выберите перо, наведите на точку (рядом с пером Вы увидите маленький значок), нажмите левую кнопку мыши и, не отпуская, вытягивайте в нужную сторону. Из точки будут вытягиваться линии, а угол закруглятся. Белой стрелкой можно менять угол наклона за вытянутых линий.
Для модификации векторных форм (path) можно использовать и меню Modify > AfterPath, которое позволяет: Simplify – убрать часть точек формы (amount – минимальное число сохраняемых точек); Expand Stroke – расширить форму (Width - ширина формы, Corners – углы, Miter Limit - допуски на них, End Caps - замкнуть не замкнутую); Inset Path – уменьшить и увеличить формы с деформацией (Direction – направление деформации, Width - это ширина увеличения или уменьшения, Corners - углы, Miter Limit – их допуски). Команда Inset Path не работает с незамкнутыми линиями и автоматически замыкает их.
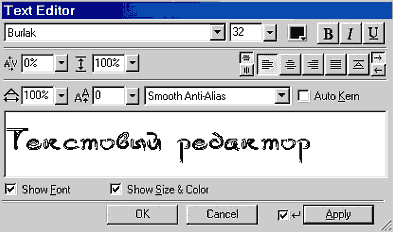
 Для ввода текста выберите инструмент Текст (T – на панели инструментов) и укажите на то место документа, где нужно ввести текст. Появится диалоговое окно Text Editor, а курсор в документе примет форму руки.
Для ввода текста выберите инструмент Текст (T – на панели инструментов) и укажите на то место документа, где нужно ввести текст. Появится диалоговое окно Text Editor, а курсор в документе примет форму руки.
В меню Text Editor можно выбрать шрифт, задать его размер и цвет, сделать шрифт жирным, подчеркнутым, наклонным. Есть возможность расположить текст горизонтально и вертикально, а также выровнять по правому или по левому краю, по центру и применить другие типы выравнивания. Стрелочки меняют направление ввода текста справа налево и наоборот. Show Font и показывать вид и Show Size&Color – показывать размер и цвет шрифта в окне редактирования.
Инструменты трансформации используются для деформации и вращения объектов. Для использования трансформации выделите объект и в меню Modify > Transform выберите функцию, которая требуется Вам для деформации:
Инструмент штамп позволяет дублировать участок растрового изображения. При выборе штампа на панели инструментов, курсор изменится на значок штампа. Теперь удерживая клавишу Alt, наведите штамп на область, которую хотите размножить. Левой кнопкой мыши щелкните в этой области и отпустите клавишу Alt. Далее выберите участок изображения, в котором будет размещена дублированная область. Для дублирования перемещайте курсор в желаемом направлении, удерживая левую кнопку мыши. Настройки для штампа находятся на панели Window > Tool Options.
Stroke, Fill, Effect – важнейшие панели свойств для создания ряда эффектов. Работают в векторном режиме (в том числе и для растровых объектов).
Stroke – определяет толщину и тип используемых линий.
Fill – позволяет создавать различные типы заливки для различных объектов.
Effect – одна из самых мощных панелей FireWorks, накладывает на объекты такие эффекты, Bevel – «кнопка», Blur – размытие, Sharpen – резкость, Shadow – тень, Glow – подсветка и другие. На объект можно накладывать несколько эффектов, отключать не нужные, менять порядок наложения и редактировать любой из наложенных эффектов.
Style (Стили) – пополняемая библиотека, в которую занесены группы эффектов для их дальнейшего применения. Преимущество заключается в том, что эффекты можно не вводить для каждого объекта отдельно, а применять к объекту заранее заданный набор эффектов.
Color Mixer (Цветовой смеситель). В панели Color Mixer задается цвет линии и заливки. Для задания цвета указывают мышкой заливку или линию, в меню указывается нужный цвет. В меню Swatсhes выбирается палитра цветов. После нажатия треугольника (вверху справа) появится меню, в котором и меняется палитра. Во вкладке Color Table можно создать свою палитру цветов.
Панель History – поможет выполнить отмену действий или продублировать действия. Для отмены действий надо курсором навести на стрелочку слева от окна операций, и поднять ее вверх, до тех пор, пока не остановитесь на операции, которую Вы хотите оставить. Чтобы продублировать действие его надо выделить и нажать кнопку Replay.
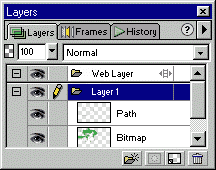
 Слои применяются во многих графических редакторах и имеют важное значение.
Слои применяются во многих графических редакторах и имеют важное значение.
Вызвать панель слоев можно из меню Window > Layers. Каждый слой содержит подслои объектов – эти объекты могут быть в векторном (path или text) и растровом (bitmap) форматах.
Чтобы присвоить слою (подслою) имя щелкните дважды мышкой по выбранному слою и введите имя. Прозрачность подслоев определяется числом на панели вверху (правее тип перекрытия с другими подслоями).
Чтобы скрыть (открыть) слой нажмите на изображение глаза. Кнопки внизу панели Layers позволяют создать новый слой (листок), удалить выделенный (корзина).
Растровые слои можно редактировать в векторном или в растровом режимах. Переход между этими режимами осуществляется двойным щелчком мыши на растровом объекте в окне документа или в окне Layers.
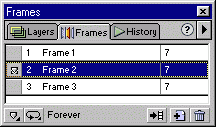
 Кадры применяются для анимации объектов и имитации их движения.
Кадры применяются для анимации объектов и имитации их движения.
Вызвать панель кадров можно из меню Window > Frames. Кнопки в нижней части панели Frames позволяют создать новый кадр (листок с плюсом) и удалить выделенные кадры (корзина).
В верхнем правом углу панели можно нажать на треугольник вызова меню, которое позволяет: Add Frames – добавить кадр, Delete Frame – удалить, Copy to Frame – копировать, Duplicate Frame – дублировать кадр.
Если выделить кадр и нажать Duplicate Frame, то появятся новые кадры – дубликаты исходного кадра. Подробнее практическое применение кадров мы рассмотрим далее.
Пользователи Интернет уже привыкли к картинкам – мультфильмам. Чаще всего именно такими делаются рекламные объекты – баннеры. Большинство динамических анимационных объектов являются GIF-файлами. Анимация привлекает больше внимания, чем статическая картинка. К тому же на небольшой площади умещается гораздо больше информации за счет чередующихся кадров. Эти свойства полезны для повышения привлекательности и информативности сайта. Внедрение GIF-анимации на web-страницу ничем не отличается от внедрения туда же простого GIF или JPG-файлов. Рассмотрим вопросы создания GIF-картинок.
Динамический GIF является стандартом графического файла, позволяющим размещать в одном файле несколько изображений. Стандарт GIF89 предусматривает:
Некоторые браузеры не поддерживают все возможности GIF-стандарта. При создании анимации не стоит использовать замену картинки на то, что было перед ней при удалении, ожидание ввода пользователя и не менять кадры быстрее, чем 34/100 секунды.
Для создания анимации необходимо нарисовать кадры или взять их из файлов (буфера обмена) и добавить их к GIF-файлу. Некоторые программы позволяют создавать новые кадры, преобразуя существующие с помощью набора встроенных эффектов. После включения кадров в файл в нем расставляют управляющие блоки. Для каждого кадра нужно задать задержку, положение на экране и способ удаления. После того, как анимация готова, ее надо оптимизировать для уменьшения размера GIF-файла.
В анимации, например, из 20 кадров, размер получившегося файла может быть равен сумме размеров файлов, использованных для кадров. Существуют способы значительно уменьшить размер анимации за счет оптимизации палитры и удаления избыточной информации. GIF-файл позволяет использовать от 2-х до 256 цветов в картинке. Чем меньше цветов, тем меньше объем файла (описание палитры требует места). Оптимизация палитры заключается в ограничении минимально необходимым числом цветов. Если анимация – последовательное преобразование картинки, при этом в каждом кадре изменяется лишь небольшая часть рисунка, нет никакой необходимости в сохранении всего рисунка столько раз, сколько кадров в анимации. Пусть первый кадр займет всю область – он будет служить фоном, на который для каждого кадра будет в строго определенном месте накладываться «заплатка», содержащая те изменения, которые необходимо сделать в этом кадре. Профессиональные программы для создания анимаций в формате GIF89 способны выполнить всю работу по оптимизации: Ulead GIF Animator 5; Animation Shop 3 (в комплекте c Paint Shop 7). FireWorks 4 хотя и не содержит встроенных эффектов, но обеспечивает все возможности создания и оптимизации GIF-анимации.
Создайте новый документ размером 200/200 пиксель. Напишите любой текст. Далее в панели Frames из меню (треугольник вверху) выбираем Duplicate Frame и вводим значение Number=5, т.е. создаем пять кадров. Справа от кадров находится цифра 7 – время (частота) показа кадра в долях секунды. Можно сменить частоту щелкнув на цифре и введя значение. Внесите изменения в каждый кадр по очереди, выделяя их в меню Frames. Например, поменяйте цвет текста в кадрах (можно применять любые эффекты). Запуск анимации производится белой стрелкой в панели под рисунком.
После создания анимации для ее дальнейшего использования нам надо сохранить документ в виде Gif-файла. Для этого в меню File выбираем команду Export Preview.
Появится диалоговое окно. На вкладке Options:
В меню Export Preview имеются вкладки File и Animation. File позволяет задать масштаб рисунка или анимации. Animation – определяет параметры анимации (время показа кадров и др.).
При настройке параметров в верхней части панели Export Preview виден прогнозируемый размер файла и время его загрузки. После настройки всех параметров, нажмите кнопку Export и задайте путь, название и тип файла (Images Only).
Обновлено 20.05.2004