Для получения отклика от людей, которые просматривают ваш сайт, можно на web-страницах указать контактную информацию и ссылки на адрес вашей электронной почты с пожеланиями писать вам при необходимости. Однако, удобнее воспользоваться формами.
Форма – это инструмент, с помощью которого html-документ может послать некоторую информацию в заранее определенную точку внешнего мира, где информация будет обработана.
В качестве такой «точки» обычно выступает программа, написанная на языках Perl, Си или PHP, инструкции которого можно встраивать в html-документы (документы при этом сохраняются в виде файлов с расширением *.pht или *.php).
Программы, обрабатывающие данные, переданные формами, называют CGI-скриптами (Common Gateways Interface – «общепринятый интерфейс шлюзов»). Формы передают информацию программам-обработчикам в виде пар [имя переменной]=[значение переменной]. Имена переменных задают латинскими буквами. Значения переменных воспринимаются обработчиками как строки, даже если они содержат только цифры.
Форма открывается тегом <form> и заканчивается </form>. Она играет роль контейнера, в котором находятся элементы формы. В общем виде контейнер form записывается так:
<form name ="имя_формы" target="имя_окна" action="glava2.htm" method="get или post" enctype="тип_кодировки_данных" onsubmit="обработчик">
Элементы управления...
</form>
Html-документ может содержать в себе несколько форм. Формы не должны находиться одна внутри другой, но могут содержать html-текст.
Основные атрибуты тега <form>:
1.Элемент type=submit. Для того чтобы запустить процесс передачи данных из формы обработчику, нужен следующий элемент управления:
<input type=submit>
Встретив такую строчку внутри формы, браузер нарисует на экране кнопку с надписью Submit, при нажатии на которую все имеющиеся в форме данные будут переданы обработчику, определенному в теге <form>. Надпись на кнопке можно задать другую атрибутом value="[Надпись]", например:
<form action="glava2.htm">
<input type=submit value="Глава 2">
</form>
Эта форма не собирает данных, а просто загрузит в текущее окно файл glava2.htm. Надпись на кнопке, можно при необходимости передать обработчику атрибутом name=[имя], например: <input type=submit name=button value="Поехали">.
При нажатии на такую кнопку обработчик вместе с остальными данными получит и переменную button, со значением Поехали. Имя должно задаваться только латинскими буквами. В форме может быть несколько кнопок типа submit с различными именами и/или значениями. Обработчик может действовать по-разному в зависимости от того, какую именно кнопку submit нажал пользователь. Существуют и другие типы элементов <input>:
2. type=text. Определяет окно для ввода строки текста. Используется для ввода информации. Может содержать атрибуты size=[число] (ширина окна ввода в символах) и maxlength=[число] (максимальное количество символов). Пример:
<input type=text size=20 name="user" value="Иван">
Определяет окно – 20 символов для ввода текста. По умолчанию в окне находится текст Иван, который можно редактировать. Текст передается обработчику в переменной user.
3. type=password. Определяет окно для ввода пароля. Аналогичен типу text, только вместо символов вводимого текста показывает на экране звездочки (*).
4.type=radio. Определяет радиокнопку-переключатель. Используется для выбора из нескольких вариантов. Может содержать атрибут checked (показывает, что кнопка помечена). Для связывания кнопок в группу достаточно дать всем нужным кнопкам одно и то же имя. В группе радиокнопок может быть только одна помеченная радиокнопка. Пример:
<input type="radio" name="modem" value="9600" checked> 9600 бит/с
<input type="radio" name="modem" value="14400"> 14400 бит/с
Определяет группу из двух радиокнопок, подписанных 9600 бит/с и 14400 бит/с. Первоначально помечена первая из кнопок. Если пользователь не отметит другую кнопку, обработчику будет передана переменная modem со значением 9600. Если пользователь отметит другую кнопку, обработчику будет передана переменная modem со значением 14400.
5.type=checkbox. Определяет квадрат-переключатель, в котором можно сделать пометку. Может содержать атрибут checked (показывает, что квадрат помечен). В отличие от радиокнопок, в группе квадратов с одинаковыми именами может быть несколько помеченных квадратов.
6.type=hidden. Определяет скрытый элемент данных, который не виден пользователю при заполнении формы и передается обработчику без изменений.
7. type=reset. Определяет кнопку, при нажатии на которую форма возвращается в исходное состояние. Кнопка reset может и не иметь атрибута name.
Кроме элементов <input>, формы могут содержать элементы <select> и поля для ввода текста <textarea>.
8. Список-меню <select> из n элементов дает пользователю возможность выбора и выглядит примерно так:
<select name="[имя]">
<option value="[значение 1]">[текст 1]
...
<option value="[значение n]">[текст n]
</select>
Меню находится в контейнере <select> … </select>. Тег <select> содержит обязательный атрибут name, определяющий имя переменной, которую генерирует меню. Может также содержать атрибут multiple, присутствие которого показывает, что из меню можно выбрать несколько элементов. Большинство браузеров показывают меню <select multiple> в виде окна, в котором находятся элементы меню (высоту окна можно задать атрибутом size=[число строк]). Меню <select> обычно показывается в виде выпадающего меню.
Тег <option> определяет элемент меню. Обязательный атрибут value устанавливает значение, которое будет передано обработчику, если выбран этот элемент меню. Метка <option> может включать атрибут checked, показывающий элемент, отмеченный по умолчанию.
9.<textarea> – многострочное текстовое поле. Например:
<textarea name=address rows=5 cols=50>
А здесь - Ваш адрес...
</textarea>
Все атрибуты обязательны. Name – имя, под которым содержимое окна будет передано обработчику. Rows – высота окна в строках. Cols – ширина окна в символах. Текст, размещенный в контейнере <textarea> и </textarea>, представляет собой содержимое окна по умолчанию. Пользователь может его отредактировать или просто стереть.
![]() Для создания формы в DreamWeaver выберите на панели объектов Forms кнопку Insert Form. Появится пустая форма – в DreamWeaver она обрамлена красной пунктирной линией. Остальные кнопки панели объектов Forms позволяют вставить:
Для создания формы в DreamWeaver выберите на панели объектов Forms кнопку Insert Form. Появится пустая форма – в DreamWeaver она обрамлена красной пунктирной линией. Остальные кнопки панели объектов Forms позволяют вставить:
![]() – текстовые поля типа Text, Password, Textarea;
– текстовые поля типа Text, Password, Textarea;
![]() – кнопки типа Submit, Reset;
– кнопки типа Submit, Reset;
![]() – CheckBox и
– CheckBox и ![]() – Radiobutton;
– Radiobutton;
![]() – список Select – List/Menu и второй вариант
– список Select – List/Menu и второй вариант ![]() – список Select с Jump Menu;
– список Select с Jump Menu;
![]() – объект, при помощи которого можно указывать файл для заливки на сайт;
– объект, при помощи которого можно указывать файл для заливки на сайт;
![]() – вариант submit-кнопки, вместо кнопки подставляется графическое изображение.
– вариант submit-кнопки, вместо кнопки подставляется графическое изображение.
Как обработать форму без доступа к серверу и без программы обработчика формы на сервере? В этом случае можно ориентироваться на программное обеспечение компьютера пользователя, просматривающего ваш сайт. Наиболее доступны программы обработки с помощью JavaScript или с помощью клиента электронной почты.
В DreamWeaver с помощью кнопки Jamp Menu можно создать выпадающее меню или меню-список, которые обрабатываются JavaScript. В диалоговом окне надо заполнить пункты
Пункты меню можно добавлять, нажимая клавишу «плюс» в верхней части диалогового окна. При выборе любого пункта в меню будет запущен скрипт, который загрузит в браузер html-файл, указанный в Go To URL.
В JavaScript программировании используется схема объект-событие-обработчик. Обработчик срабатывает в том случае, если с объектом произошло событие. В роли объекта на web-странице обычно выступает элемент страницы, который имеет ссылку (<a>) или компонент формы. События бывают разные: щелкнули по кнопке – с ней «случился» onclick; курсором мыши провели над ссылкой – она «испытала» mouseover; увели мышь за пределы ссылки – произошел mouseout. Ссылка на обработчик события вставляется в описание элемента так же, как другие его параметры.
При создании нашего Jump Menu в DreamWeaver ссылка на JavaScript-код вставляется в описание элемента select в виде строчки onChange="MM_jumpMenu('parent',this,0)", т.е. если с элементом случится событие onChange (выбор пункта меню), то в окно будет загружен файл, который подставляется вместо this.
Html предоставляет механизм пересылки содержимого форм по электронной почте. Вот как это выглядит на практике. Исходные данные в эту программу передаст форма:
<form action="mailto:user@mail.ru" enctype=text/plain>
<h2>Расскажите о себе...</h2>
<p>Имя: <input type=text size=40 name=fn><br>
Фамилия: <input type=text size=40 name=ln><br>
Пол: <input type=radio name=gender value="male" checked>мужской
<input type=radio name=gender value="female">женский<br>
Возраст: <input type=text size=5 name=age> лет<br>
<input type=submit value="Запустить обработчик"></p>
</form>
Заполнив форму (например, имя – Иван, фамилия – Петров, пол – мужской и возраст – 22.) можно отправить ее, нажав на кнопку. При этом электронной почтой на адрес user@mail.ru автоматически будет отправлено сообщение следующего содержания:
fn=Иван, ln=Петров, gender=male, age=22
К сожалению, не все пользователи смогут воспользоваться такой формой. Дело в том, что всю работу по составлению сообщения и его отправке берет на себя браузер пользователя. Это значит, что браузер должен быть настроен для доставки исходящей почты. Если браузер не настроен, то пользователь просто увидит сообщение об ошибке.
Для удобства поиска страниц в сети Интернет в набор команд языка html включена специальная группа инструкций meta, предназначенных в основном для описания и индексирования документа поисковыми машинами. meta находятся внутри блока: <head> ... </head>. Наиболее важны для поисковых машин два значения meta:
name="description" (описание) и name="keywords" (ключевые слова).
Синтаксис:
<meta name="description" content="Эта страница посвящена проблемам web-дизайна">
<meta name="keywords" content="поиск, рекомендации, учебник, руководство, информация">
Ключевые слова позволяют повысить «релевантность» (соответствие запросу) поиска. При выводе информации о странице в результатах поиска многие роботы, индексирующие документы html, пользуются описанием, которые они находят в инструкции "description". Если этой инструкции в документе не окажется, то поисковая машина вернет первые символы найденные на странице, за вычетом команд html.
Кроме двух рассмотренных видов инструкций meta (description и keywords) этот тег имеет и другие применения. В частности, мета может содержать информацию о кодировке документа: <meta http-equiv="Content-type" content="text/html; charset=Windows-1251">
Эта инструкция означает, что документ использует кодовую страницу Windows-1251.
Meta может использоваться и для создания динамически обновляемых документов:
<meta http-equiv="refresh" content="15; url=http://ftiudm.ru/">
Включение такой инструкции приведет к тому, что через 15 секунд после загрузки текущего документа браузер вызовет страницу, адрес которой указан в значении URL. Например, если на одной из ваших страниц существует ссылка на другую страницу, которая пока еще не готова, то можно временно создать страницу с надписью примерно такого содержания:
«Страница пока отсутствует…»
На этой странице можно вставить приведенную выше инструкцию, задав промежуток времени, по истечении которого браузер загрузит файл указанный Вами в URL.
В DreamWeaver для вставки разных инструкций используется панель инструментов HEAD. При этом желательно включить дополнительную панель просмотра содержимого заголовка, выбрав в меню View пункт Head Contents.
Если Вы хотите озвучить свою страницу, вставьте после тега <body> инструкцию:
<bgsound src="file.mid" loop=infinite>
Параметр src определяет имя музыкального файла file.mid, который будет проигрываться бесконечно или повторится столько раз, сколько задано в параметре loop, например: loop=1.
Более общий способ внедрения звука с управлением (работает не во всех браузерах):
<embed src="file.mid" hidden="true" autostart="true" loop="true"> </embed>
Основные параметры контейнера embed:
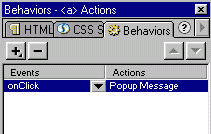
 В DreamWeaver с помощью панели Window > Behavior можно задать поведение объектов в окне браузера в зависимости от происходящих с ними событий. В панели Behavior, значком +, можно добавить ("–" убрать) действия, выполняемые при наступлении различных событий, для выделенного объекта.
В DreamWeaver с помощью панели Window > Behavior можно задать поведение объектов в окне браузера в зависимости от происходящих с ними событий. В панели Behavior, значком +, можно добавить ("–" убрать) действия, выполняемые при наступлении различных событий, для выделенного объекта.
Примеры:
1. Подсказка на странице. Создайте пункт меню HELP и файл help.htm с содержимым помощи. Сделайте ссылку на этот пункт, но вместо адреса впишите символ #. Укажите курсором на эту ссылку, нажмите знак + в панели Behavior и выберите в меню пункт Open Browser Window. В появившемся окне укажите URL – help.htm, Width=600 и Height=300. При нажатии на пункт меню HELP в браузере будет открываться дополнительное окно заданного размера 600х300 с файлом help.htm внутри.
2. Сообщение, всплывающее при наведении на пункт меню (без нажатия). Укажите пункт меню, нажмите + в Behavior, выберите Popup Message и впишите текст сообщения. По умолчанию действие произойдет при нажатии мышью, т.е. при наступлении события onClick. Это отражено в панели Behavior, где событию (events) – onClick соответствует действие – Popup Message. Чтобы сообщение всплывало без нажатия только при наведении, нажмите на кнопку с перевернутым треугольником (правее события onClick) и в появившемся меню выберите событие onMouseOver.
Следующие основные типы поведения можно задать из панели Behaviors:
В любой программе для создания графики можно накладывать объекты друг на друга, создавая многослойные структуры, менять порядок следования и взаимное расположение слоев, то есть некоторым образом выходить из плоскости страницы в третье измерение.
Html предлагает свою версию этой техники: пользуясь специальными контейнерами, мы можем позиционировать прямоугольные блоки с содержимым поверх базовой страницы, иногда даже в несколько слоев, и менять их порядок.
Html предлагает несколько синтаксисов описания слоев. Мы рассмотрим единственный из используемых контейнеров, распознаваемых всеми браузерами – контейнер <div>.
В общем виде он записывается примерно так:
<div id="имя_слоя" style="position:absolute; left:0; top:0; width:637px; height:266px; z-index:0">
...
</div>
Область, ограниченная этим контейнером, получает независимость в пределах окна браузера и может быть размещена где угодно в этом окне.
Параметр id определяет идентификатор объекта (контейнера) <div>, то есть задает имя слоя.
Дальше идет описание стиля объекта.
Запись position:absolute определяет тип позиционирования объекта. Координаты заданы для верхнего левого угла слоя (точка отсчета привязана к верхнему левому углу документа).
Запись z-index:0 задает порядок следования слоев. Слой с меньшим индексом находится ниже, с большим – выше. Слои можно «включать» и «выключать», то есть делать их видимыми или невидимыми – так работают динамические меню.
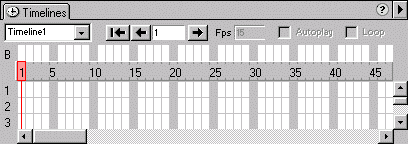
Слои можно анимироавть в DreamWeaver с помощью инструмента Timeline (из меню Window). После того, как Вы выберете этот пункт в меню, появится панель (схема) временной развертки, на которой для определенного времени можно задать определенные действия.

Рассмотрим пример.
 Для начала нажмите на кнопку
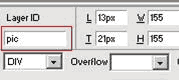
Для начала нажмите на кнопку ![]() в панели инструментов и нарисуйте слой. После этого укажите на решетку слева вверху слоя и в панели свойств и задайте параметры слоя, как показано на схеме (обязательно дайте слою имя в поле Layers ID).
в панели инструментов и нарисуйте слой. После этого укажите на решетку слева вверху слоя и в панели свойств и задайте параметры слоя, как показано на схеме (обязательно дайте слою имя в поле Layers ID).
Теперь вставьте в слой картинку. Это делается так же, как и вставка картинки на страницу (указываем внутрь слоя, нажимаем кнопку вставки картинки и выбираем нужную картинку).
После этого выделите объект (слой), нажмите правой кнопкой мыши в рабочей области панели TimeLine и выберите пункт AddObject (добавлять можно только картинки и слои).
В рабочей области, напротив цифры 1, появится полоса с названием Вашего слоя и занимающая по умолчанию 15 кадров. Укажите мышью на любой кадр (например, 10). При этом к нему переместится красная линия.
На этом кадре правой клавишей мыши вызовите контекстное меню, в котором укажите пункт AddKeyframe. Выбранный кадр станет «ключевым» и в панели Timeline будет выделен закрашенным кружком. Ключевые кадры – это «вехи» на пути перемещения объекта. Все промежуточные перемещения DreamWeaver сделает сам.
Создайте несколько ключевых кадров и задайте для каждого свое положение слоя. Для этого укажите поочередно кадры на панели Timeline и переместите слой на необходимое для этого кадра место, взявшись за значок решетки в верхней части слоя.
Осталось задать на панели Timeline частоту показа кадров – Fps (например, 20) и включить галочки AutoPlay (автопроигрывание) и Loop (перемотка по кругу).
Работа закончена и можно взглянуть на анимацию в браузере. На самом деле можно делать гораздо более сложные анимационные вещи, перескакивать с кадра на кадр при нажатии определенных кнопок, использовать слои совместно с событиями (Behaviors) для создания всплывающих меню и других объектов.
Обновлено 20.05.2004