 Для ускорения загрузки web-страниц с рисунками можно уменьшить размеры графических файлов, изменяя их формат, набор цветов, размеры рисунков.
Мы уже регулировали размеры графических файлов с помощью окна File > Export Preview.
Для ускорения загрузки web-страниц с рисунками можно уменьшить размеры графических файлов, изменяя их формат, набор цветов, размеры рисунков.
Мы уже регулировали размеры графических файлов с помощью окна File > Export Preview.
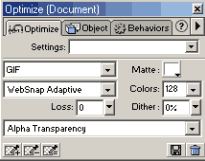
Используя панель Window > Optimize также можно задать формат изображения или выбранной части (слайса), выбрать палитру и прозрачность.
При изменении параметров в верхней части окна документа будет виден предполагаемый размер файла, время его загрузки модемом и тип выбранного формата.
Часто веб-дизайнер сталкивается с ситуацией, когда различным частям размещаемых на странице изображений должны быть поставлены в соответствие различные интернет-адреса. Этого можно добиться, разрезав картинку на части и проставив ссылку на каждой из этих частей. Кроме того, если большое изображение сразу поместить на web-страницу, то грузится оно будет долго.
Для уменьшения размеров загружаемого браузером изображения можно разрезать его на части – слайсы, каждый из которых будет загружаться отдельно.
![]() На панели инструментов находится инструмент производящий нарезку изображений.
На панели инструментов находится инструмент производящий нарезку изображений.
При разбивке рисунка на слайсы можно сохранить разные слайсы в разных форматах (jpeg, gif), выбрав формат в панели File > Optimize. В панели File > Object можно указать имена файлов, в которых будут сохранены слайсы (для этого надо отменить автоматическое присвоение имен, убрав галочку в пункте Auto-name Slices). Там же каждому слайсу можно поставить в соответствие Интернет-адрес.
Просмотреть результаты своей работы можно через вкладку Preview в окне документа или прямо в Интернет-браузере через меню File > Preview in Browser. Для этого должен быть настроен тип браузера File > Set Primary Browser (Secondary – для второго браузера).
При выборе меню File > Save документ со всеми элементами форматирования сохраняется в файле формата PNG.
Для применения в Интернет необходимо экспортировать результаты работы в виде html-файла и связанных с ним рисунков. Для этого откройте меню File > Export Preview, настройте параметры сохранения графических элементов (как было описано ранее) и нажмите кнопку Export. После этого выберите папку (например, site) для сохранения html-файла, введите имя файла, тип сохраняемых файлов (HTML and Images), в пункте HTML укажите Export HTML File, а в Slices – Export Slices. Рисунки удобно сохранять и размещать на сервере в отдельных папках (например, в папке site\images). Для этого надо поставить галочку в пункте Put Images in Subfolder и с помощью кнопки Browse указать папку для рисунков. В сгенерированном html-файле FireWorks создает таблицу, ячейки которой содержат вставленные картинки – отдельные графические файлы, полученные из слайсов и других областей документа FireWorks.
У разбивки рисунка на слайсы есть два недостатка:
а) сформированные таким образом области со ссылками могут быть только прямоугольными,
б) разрезание картинок немного увеличивает общий объем графики.
Существует технология разметки изображений, позволяющая не разрезая изображение расставить ссылки на областях произвольной формы. Такая разметка носит название Image Maps (карты изображений).
![]() Для разметки изображений с помощью карт на панели инструментов FireWorks есть три инструмента, которые позволяют рисовать карту в виде квадрата, круга и произвольной формы.
Для разметки изображений с помощью карт на панели инструментов FireWorks есть три инструмента, которые позволяют рисовать карту в виде квадрата, круга и произвольной формы.
 Для создания карты обведите одним из трех инструментов область, которую хотите сделать активной.
Для создания карты обведите одним из трех инструментов область, которую хотите сделать активной.
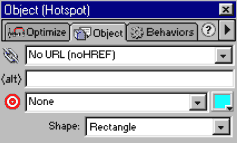
Затем с помощью панели File > Objects определите параметры участка карты:
- задайте адрес перехода (URL для web-страницы),
- всплывающую подсказку (ALT),
- параметры открытия страницы (target) при активизации ссылки.
При необходимости повторите те же операции с другими участками изображения.
Когда карта будет готова экспортируйте ее в html-файла со связанным рисунком. Это делается так же, как и экспорт слайсов.
При сохранении html-файла с картой изображения в этот файл автоматически вписывается набор тегов, например:
<p><img src="mypic.gif" width="200" height="100" usemap="#mymap"></p>
<map name="mymap">
<area shape="rect" coords="0,0,100,100" href="index1.html">
<area shape="rect" coords="100,0,200,100" href="index2.html">
</map>
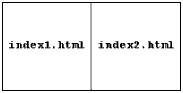
 В соответствии с приведенным выше кодом, прямоугольная картинка mypic.gif размером 200х100 разбивается на две части (со ссылками для каждой из частей), по схеме, приведенной справа от текста файла.
В соответствии с приведенным выше кодом, прямоугольная картинка mypic.gif размером 200х100 разбивается на две части (со ссылками для каждой из частей), по схеме, приведенной справа от текста файла.
Параметр usemap указывает, что изображение mypic.gif размечено с помощью Image Map с именем mymap.
Описание самой карты заключено в контейнер <map>...</map>, в котором находятся теги <area>, описывающие размеры областей разметки и их параметры.
В параметре shape тега area. могут быть заданы следующие типы фигур:
На одной картинке может сосуществовать любое количество фигур самых разных типов.
Если Вы хотите создать на странице «графическую» кнопку, которая менялась бы при наведении на нее курсора, то Вам необходимо вставить в html-документ программный код – JavaScript, показывающий в зависимости от происходящих событий (наведение курсора, нажатие кнопки), различные виды кнопки.
Этот эффект называется роловер (roll-over), а вставка соответствующего программного кода – Ява-скрипта выполняется в FireWorks, как и в DreamWeaver, автоматически. Для этого необходимо выполнить следующие действия:
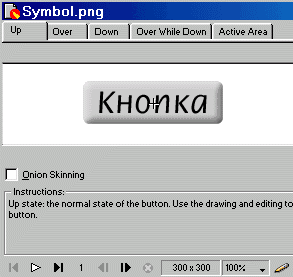
 В меню Insert выберите команду New Button. Появится диалоговое окно, показанное на схеме. В этом окне мы и будем создавать кнопку. В верней части имеются вкладки Up, Over, Down, Over While Down, Active Area. В этих вкладках будут находиться части кнопки.
В меню Insert выберите команду New Button. Появится диалоговое окно, показанное на схеме. В этом окне мы и будем создавать кнопку. В верней части имеются вкладки Up, Over, Down, Over While Down, Active Area. В этих вкладках будут находиться части кнопки.Теперь кнопке можно присвоить web-адрес и др. параметры. Для этого во вкладке Active Area, в нижней части, имеется кнопка Link Wizard, которая позволяет определить:
Закончив проектирование кнопки, закройте окно. Кнопка в документе может быть не одна, а несколько, но делать их придется по одной. Для возможности последующей работы с документом сохраните его в PNG файле, выбрав в меню File пункт Save. Для Интернет экспортируйте в html-файл со связанными рисунками (слайсами).
Кнопки (roll-over) представляют собой те же слайсы. Однако, в html-файле автоматически записывается небольшая программа (JavaScript), которая отслеживает события, происходящие со слайсом (наведение курсора, нажатие) и способна вместо файла-слайса, содержащего один из видов кнопки, вставлять файлы с другими видами. Рассмотрим упрощенную реализацию программного кода JavaScript для кнопки, имеющей два состояния, т.е. два графических файла, например: 1.gif – исходный вариант и 2.gif – тот, который подставляется вместо него при движении курсора мыши поверх кнопки. Обе картинки должны иметь один и тот же размер. Смысл дальнейших действий состоит в том, чтобы заменить одно изображение другим, а потом вернуть исходное на место.
Скрипты часто помещают в контейнер head в виде функций, которые можно при необходимости вызвать из любого места страницы. Для создания roll-over можно «вручную» вставить примерно такой кусок кода на языке JavaScript в html-страницу в раздел head:
<script language="JavaScript">
<!--// function ImgPreload() {pic2=new Image(); pic2.src= 2.gif; }
function ImgOn() { temp=mybutton.src; mybutton.src=pic2.src; }
function ImgOff() { mybutton.src=temp; } //-->
</script>
Параметр language определяет, на каком языке написано содержимое контейнера. Для браузеров, которые скриптов не понимают, все, находящееся между <!--// и //--> – комментарий.
Для вставки первого файла кнопки в html-файл (лучше в ячейку таблицы) используется тег img – примерно так:
<img name="mybutton" src="1.gif" width="100" height="50" onmouseover="ImgOn();" onmouseout="ImgOff;">
Параметры name, src, width и height задают, соответственно, название объекта, встроенного в html-файл, имя графического файла, ширину и высоту картинки в пикселях. Язык JavaScript чувствителен к регистру, поэтому, imgon и ImgOn будут различаться. Кроме скрипта и тега img желательно добавить в тег body параметр: onload="ImgPreload();".
Вот как это работает. Скрипт в секции head включает в себя функции: ImgPreload, ImgOn и ImgOff. Ключевое слово function определяет код, который может быть многократно вызван из различных мест программы. Общий случай синтаксиса выглядит так:
function func_name(par1,par2,par3) { ... }...
Функции с именем func_name передаются параметры с именами par1, par2 и par3 (не обязательны). Фигурные скобки обрамляют ту часть, которая будет выполняться, если мы эту функцию вызовем. Параметры нужны если на страничке несколько кнопок, для каждой из которых мы хотим сделать свой собственный roll-over. Написав единственную функцию для каждой операции можно, с помощью параметров, передать ей имя той картинки, над которой в данный момент проходит курсор мыши и которая участвует в создании roll-over эффекта.
Функция onload="ImgPreload();" в теге body служит для предварительной загрузки в память компьютера того изображения, которое будет подставлено на место исходного. На событие onload (загрузку страницы браузером) будет выполнена функция ImgPreload.
Запись pic2=new Image(); создает новый объект типа Image, а строчка pic2.src=2.gif; говорит о том, какой графический файл соответствует этому объекту. Теперь, запросив из любого места кода значение pic2.src, мы тут же получим 2.gif, что и требуется.
Запись onmouseover="ImgOn();" в теге img означает, что при событии onmouseover (курсор указал на картинку) будет вызвана функция ImgOn, а запись onmouseout="ImgOff;" означает, что курсор ушел с кнопки, и нужно запустить функцию ImgOff. Эти две функции отвечают за смену картинки (ImgOn) и возврат ее в исходное состояние (ImgOff).
В функции ImgOn первая строка (temp=mybutton.src;) передает переменной temp имя графического файла, который соответствует исходному состоянию кнопки. Вторая строка (mybutton.src=pic2.src;) передает кнопке имя файла, который будет подставлен – вместо первоначальной картинки на месте кнопки возникает картинка 2.gif. Чтобы вернуть кнопку в исходное состояние после ухода с нее курсора мыши нужна функция ImgOff, которая возвращает кнопке тот файл (mybutton.src=temp;), который соответствовал ей в самом начале.
Обновлено 20.05.2004