Фрейм – это часть окна браузера, которая не может быть закрыта пользователем без закрытия всего окна. В каждый фрейм, как и в отдельное окно, можно загрузить независимый документ.
Обычно фреймы используются для одновременного просмотра нескольких документов или если представляемый документ очень велик, и Вы хотите постоянно иметь доступ к его оглавлению. Другой вариант использования – поместить в одном из фреймов меню, которое будет определять, какие документы загружать в соседний фрейм.
Рассмотрим на примере процесс создания фреймов в DreamWeaver. Допустим, у нас уже есть файл, в котором находится меню, например menu.htm. Кроме того, существуют файлы – 1.htm, 2.htm, 3.htm, 4.htm, соответствующие ссылкам пунктов меню в файле menu.htm.
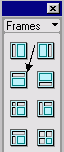
 Создание фреймов в новом окне DreamWeaver начнем с того, что откроем панель объектов Frames, выберем там тип фрейма рабочего окна, нажав на кнопку Insert Top Frame, которая указана стрелкой на схеме.
Создание фреймов в новом окне DreamWeaver начнем с того, что откроем панель объектов Frames, выберем там тип фрейма рабочего окна, нажав на кнопку Insert Top Frame, которая указана стрелкой на схеме.
Окно документа должно разделиться условной линией на два фрейма – верхний и нижний (то же самое можно получить из меню Modify > Frameset, выбрав способ разделения окна на фреймы).
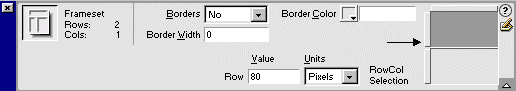
В окне свойств Вы увидите свойства всего набора фреймов – frameset.
Свойства каждого фрейма можно настроить, указав фрейм в правой части меню свойств (показано стрелкой на схеме). Border – определяет нужны ли границы для фрейма, Border Width – устанавливает их ширину и Border Color – цвет.

Укажите Border=No для обоих фреймов. Row (Col для вертикальных фреймов) – определяет высоту (ширину) выбранного фрейма. Для верхнего фрейма установим фиксированную высоту – 80 рх или другую, определяемую высотой вашего меню. Для нижнего фрейма лучше задать относительную высоту, установив Row = 1 и Relative.
 Теперь определим имена наших фреймов и их содержимое.
Теперь определим имена наших фреймов и их содержимое.
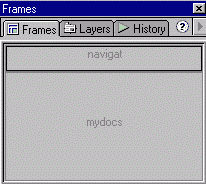
Для этого откроем панель в меню Windows > Frames и укажем мышью верхний фрейм (схема).
В меню свойств укажем в поле FrameNames название фрейма (например, navigat) и файл, который должен будет загружаться в выбранный фрейм по умолчанию. Для этого проще всего указать мышью на желтый значок папки в меню свойств и выбрать файл (в нашем случае – menu.htm).
Ту же процедуру повторим и для нижнего фрейма, назвав его mydocs и выбрав файл для загрузки по умолчанию – 1.htm.
Если файлов у Вас пока не существует, то можно каждый из фреймов наполнить необходимым содержимым, а затем сохранить их в файлы с помощью меню File > Save Frame As. При этом, естественно, курсор должен находиться в сохраняемом фрейме.
![]() Размещение фреймов в окне – frameset сохраняется в отдельном файле. Для его сохранения можно указать любой из фреймов в панели Frames. При этом в левой нижней части окна DreamWeaver появится указатель <frameset>.
Размещение фреймов в окне – frameset сохраняется в отдельном файле. Для его сохранения можно указать любой из фреймов в панели Frames. При этом в левой нижней части окна DreamWeaver появится указатель <frameset>.
Выберите его и откройте меню File – там появится пункт Save Frameset As, которым Вы и воспользуетесь, сохранив установки в файле (например, index2.htm). Именно этот файл следует загружать в браузер, для того чтобы можно было увидеть окно с набором фреймов.
После создания frameset-a в одном из фреймов можно указать ссылки, которые будут загружать документы в другой фрейм.
Если в файле menu.htm, который находится в верхнем фрейме, созданы пункты меню – ссылки на другие файлы (1.htm, 2.htm, 3.htm, 4.htm), то для их загрузки в нижний фрейм необходимо в панели свойств для каждой из этих ссылок указать атрибут target – имя нижнего фрейма.
Атрибут target определяет, к какому фрейму относится операция. Например, так
<a href="1.htm" target="mydocs"> Файл1 </a>.
При вызове по ссылке Файл1 документ 1.htm будет появляться в окне с именем mydocs. Если внести в заголовок html-файла (в контейнер <head> … </head>), содержащего frameset, запись <base target="mydocs">, то все вызываемые файлы будут появляться в окне mydocs.
Существуют зарезервированные имена фреймов для target определяющие, где будет появляться документ:
Если Вы хотите обеспечить просмотр информации в браузерах, не поддерживающих фреймы, определите содержимое вашего окна, выбрав в меню Modify > Frameset пункт Edit NoFrames Contents.
Формат документа, определяющего размещение фреймов, напоминает формат обычного документа, только вместо body используется контейнер frameset, содержащий описание внутренних html-документов, содержащий информацию, размещаемую во фреймах.
Фрейм-документ является специфичным видом html-документа, поскольку может и не содержать элемента body и какой-либо информационной нагрузки.
<html>
<head>...</head>
<frameset rows="80">
<frame name="navigat" src="menu.htm">
…
</frameset>
<noframes> <body> … </body></noframes>
</html>
Общий контейнер frameset описывает фреймы, на которые делится экран. Можно разделить экран на несколько вертикальных или горизонтальных фреймов.
Параметры frameset определяют: rows – горизонтальное деление набора, cols – вертикальное деление. Если к документу могут обращаться браузеры, не поддерживающие фреймы используется тег noframes (после frameset). Внутри тега noframes следует содержимое файла, к которому будут обращаться браузеры, не поддерживающие фреймы и многие поисковые системы.
Тег frame описывает каждый фрейм в отдельности. Основные параметры:
Другие параметры тега frame:
Графические элементы создаются в графических редакторах, таких как FireWorks. В DreamWeaver из готовых графических элементов можно «собирать» навигационные панели, размер которых задается модульной сеткой, либо фреймом (при размещении панели в одном из фреймов) документа. Рассмотрим создание основных элементов навигации.
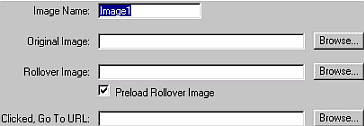
 Выберите Insert Rollover Image в панели объектов DreamWeaver. Появится диалоговое окно, в котором Вы увидите четыре основных поля:
Выберите Insert Rollover Image в панели объектов DreamWeaver. Появится диалоговое окно, в котором Вы увидите четыре основных поля:
 Navigation Bar также находится в панели объектов и используется для создания навигационных панелей на страницах. В диалоговом окне можно находятся следующие пункты:
Navigation Bar также находится в панели объектов и используется для создания навигационных панелей на страницах. В диалоговом окне можно находятся следующие пункты:
Предположим, что Вы создали систему глобальной навигации. Например, она имеет фреймовую структуру – в одном из фреймов помещено меню, для загрузки файлов – разделов сайта в соседнем фрейме.
Некоторые из этих разделов представляют собой отдельные файлы, внутри которых тоже желательно организовать переходы к различным частям - подразделам в пределах одного и того же файла.
В DreamWeaver предусмотрены инструменты, упрощающие создание ссылок в пределах одного документа.
Укажите местоположение метки перехода в документе и с помощью инструмента якорь (Anchor) в панели объектов Invisibles определите имя метки.
Для создания ссылки на метку выделите текст (или другой объект) и в панели свойств нажмите мышью на значок прицела справа от поля Link и, не отпуская мышь, протащите до местоположения метки.
Если Вы все выполнили правильно, то в поле Link появится название метки.
В нижней части страницы полезно вставить, в качестве постоянных элементов, контактную информацию (электронный адрес) и дату последнего изменения страницы.
Для этого можно воспользоваться элементами панели объектов:
Insert E-mail Link – вставка ссылки на электронный адрес. Нужно указать текст ссылки и e-mail. Эта кнопка внедрит в html-файл необходимый набор тегов, например, для ссылки на адрес электронной почты: dab@mail.ru будет вставлено:
<a href="mailto:dab@mail.ru">e-mail</a>.
Insert Date - вставка текущей даты. Указывается формат даты, времени и, если необходимо, пункт Update Automatically on Save (автоматически обновлять при сохранении).
Обновлено 20.05.2004