Часть 3. Создание Web-сайта
1. HTML-редактор DreamWeaver. Настройка
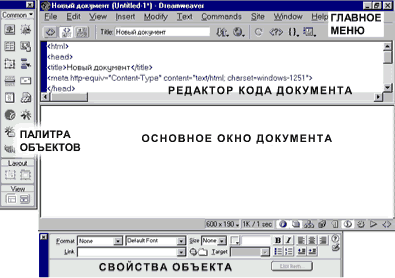
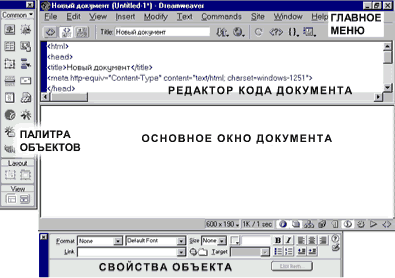
Так выглядит html-редактор DreamWeaver 4 после установки и загрузки.Интерфейс включает основное окно документа, где мы производим действия с объектами визуально, редактор html-кода (показывает код соответствующий действиям в основном окне) и вспомогательные плавающие панели.
Можно закрыть плавающие панели и пользоваться только главным меню, которое содержит все необходимые пункты. Вторая строка меню содержит пиктограммы – часто употребляемые пункты меню.
Три пиктограммы слева определяют способ разделения документа на подокна (основное и редактор кода).
Для каждого объекта (параграф, участок текста, таблица, рисунок и т.д.) в панели – «свойства объекта» настраиваются цвета, размеры, виды шрифтов, выравнивание, ссылки, размеры ячеек таблицы и другие свойства в зависимости от типа выбранного объекта.
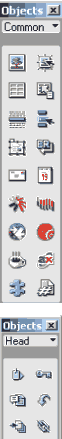
Рассмотрим основные панели «палитры объектов», при помощи которой мы помещаем основную информацию на страничку. Эта палитра имеет выпадающее меню в верхней части, открывающее разные варианты палитр.
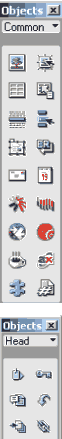
 По умолчанию установлена палитра Common. В нее включены практически все основные объекты (слева направо, сверху вниз):
По умолчанию установлена палитра Common. В нее включены практически все основные объекты (слева направо, сверху вниз):
- Image (картинка) - вставляет на страничку графический элемент;
- Rollover Image (ролловер) - вставляет конструкцию, имитирующую анимированную кнопку (кнопку, изменяющую свой вид при наведении на нее);
- Table (таблица) - вставляет на страничку таблицу;
- Tabular data - вставляет таблицу с готовыми данными;
- Horizontal Rule - декоративный элемент – полоса;
- Navifgation Bar - вставляет навигационную панель из нескольких кнопок;
- Draw Layer - вставляет на страничку слой (как в PhotoShop);
- Line Break (мягкий перенос) - вставляет в текст «мягкий» перенос;
- E-mail Link - вставляет ссылку на электронный адрес;
- Date (дата) - вставка текущей даты (можно с автообновлением);
- Flash - вставляет флеш-анимацию, ShockWave - Shockwave-анимацию, Generator - объект Generator, FireWorks - объект FireWorks, Applet - вставляет ява-апплет, ActiveX - вставляет ActiveX, Plugin - объект (плагин);
- SSI - вставляет подключаемый внешний HTML файл.
Палитра head – описания и свойства странички, такие как:
- мета-теги;
- ключевые слова;
- описания странички;
- устанавливать параметры обновления странички;
- указывать базовую ссылку (ссылку по умолчанию);
- указывать ссылки.
Палитра Invisibles позволяет добавлять в исходный код странички невидимые объекты: закладки, комментарии, ява-скрипты.
Палитра Frames (фреймы) поможет сделать сложную фреймовую структуру.
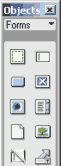
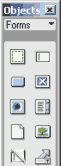
Палитра Forms (формы) служит для визуального создания форм, которые довольно часто заполняются на различных сайтах. Она состоит из объектов:

- form - сама форма;
- text field - текстовое поле;
- button - кнопка;
- checkbox - чекбокс (там, где галочку при выборе ставят);
- radio button - радиобуттон, обеспечивает выбор одного из вариантов;
- list/menu - делает выпадающий список или меню;
- filefield - форма для закачки файлов;
- imagefield - поле картинки;
- hidden filed - скрытое поле;
- jump menu - для перехода по клику на другую страничку.
Палитра специальных символов поможет добавить на свою страничку знак копирайта, зарегистрированной торговой марки, йены, неразрывный пробел и многого другого.
Попробуйте вставить различные объекты в документ. При нажатии на каждую кнопку возникают различного рода диалоги.
Настройка DreamWeaver
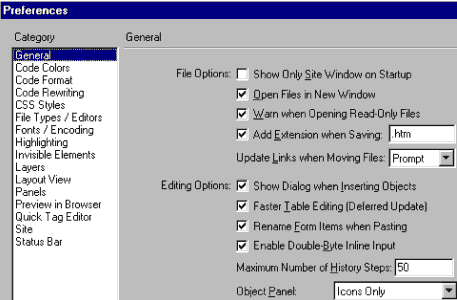
Правильная настройка DreamWeaver на работу является очень важной в достижении качественного результата. Так выглядит первая закладка в настройках (меню Edit/Preference). Как видите, DreamWeaver имеет большое количество различных настроек, которые разделены на несколько категорий (колонка слева).
Наиболее важны в работе следующие:
- General – общие (в пункте File Options - Add Extension when saving – рекомендуется указать расширение .htm, которое будет добавляться при сохранении документа).
- Code Format - настройка вида HTML кода после его сохранения в DreamWeaver. Этот раздел настраивает «внешний» вид HTML - отступы, размеры, после какой колонки обрывать строку. Оставьте все по умолчанию.
- Code Rewriting – проверочный модуль, при открытии файла проверяет исходный HTML-код и исправляет ошибки, иногда некорректно. Поэтому пункты Rewrite HTML: Fix Invalidly Nested and Enclosed Tags и Remove Extra Closing Tags лучше убрать. DreamWeaver все равно будет отображать «нехорошие» теги желтым цветом. Можете их удалить вручную.
- CSS Style - настройка работы с CSS. Некоторые параметры CSS допускают «сокращенную» запись. Если Вы экономите место CSS, то можете включить все пункты на этой закладке.
- File Types/Editors - поможет Вам настроить внешние редакторы. Например, для редактирования файлов GIF, JPG, PNG можно указать FireWorks. Пункты Reload Modified Files и Save on Launch лучше оставить в положении Prompt.
- Fonts/Encoding – настройка кодировки текста. Default Encoding – если Вы работаете под Windows, правильным является выбор кодировки Windows-1251 (в Unix – KOI-8). Если Вы настроите неправильно, DreamWeaver начнет переводить набранный вами текст в коды. На этой закладке желательно настроить шрифты, которыми будет отображаться текст во время редактирования и их размеры.
- Layers – параметры слоев, которые Вы создаете в DreamWeaver. Включите галочку Netscape Compatibility во избежание проблем с отображением в Netscape. Многие не пользуются слоями вообще, так как пока они неодинаково отображаются в разных браузерах.
- Panels – указывает, какие из палитр будут всегда «висеть» над экраном документа, а какие будут отображаться «навигаторе панелей» основного окна (справа, внизу).
- Site – настройки FTP выполняются в Define Site. Без верной настройки этого пункта Вы просто не сможете передать файлы на ваш web-сервер.
Настроив перечисленные выше параметры DreamWeaver можно начинать строительство сайта.
2. «Локальное» создание сайта и размещение его на сервере
Логическая структура web-сайта
Работа над сайтом начинается с создания концепции его развития, организации структуры и системы навигации. От правильной организации структуры зависит не только удобство навигации, но и легкость его пополнения, добавления разделов. Лучше иметь логичную структуру, чтобы человек, однажды у вас побывавший, смог легко вспомнить путь - адрес, по которому лежит нужный ему документ. Опыт показывает, что недооценка возможностей развития узла часто приводит к необходимости его полной реструктуризации в будущем.
Линейная структура(или последовательная). Представляет собой серию последовательно связанных документов, в каждом из которых имеются только ссылки вперед (дальше) и назад. Эта структура используется редко и подходит только для простых презентаций и определенных видов учебников.
Звездная структура (плоская) – головной документ (домашняя страница) имеет ссылки на все остальные документы узла. Зачастую в этих документах также есть ссылки на все остальные документы узла, включая головной. Такую структуру имеют многие домашние страницы и корпоративные узлы, и имеет смысл для узла, где не более 5-9 документов.
Древовидная структура. Повторяет физическую структуру, соответствующую файловой структуре дерева документов. В строгом виде не используется нигде, всегда существуют петли, нарушающие древовидность. Но она служит базой для организации сложной структуры практически всех крупных узлов.
Комбинированная структура. Сочетает все приведенные выше структуры. Большинство крупных узлов (каталоги, информационные узлы) построены следующим образом: На верхнем уровне – звездная структура. В нее входят: домашняя страница, вспомогательные документы и/или индексы разделов. Из этих разделов или из домашней страницы «свисают гроздья» древовидных структур, часто имеющих ссылки только на своих прямых прародителей. Листьями этих деревьев могут быть документы, плоские или линейные структуры.
Навигация по сайту
Навигация - это механизм, который позволяет посетителю найти то, что Вы хотите ему показать. От понятности системы навигации, продуманности ее элементов зависит, достигнет ли посетитель своей цели. Удобная навигация, а не красивые картинки, заставят посетителей возвращаться на ваш узел, так как они знают, что с легкостью найдут необходимый материал.
Организация домашней страницы (Home Page) является одним из основных элементов навигации. Именно эта страница показывается при запросе браузера, например: http://ftiudm.ru.
Существует два основных вида домашних страниц: презентационная и информационная.
Презентационная страница создается для небольших сайтов, красиво оформляется, часто почти целиком состоит из графики и имеет малое количество ссылок. Такая страница, как правило, должна помещаться на один экран.
Информационная страница создается с использованием минимума графики и содержит большое количество информации. Ее задача – продемонстрировать посетителю обилие информации, имеющееся на узле, или предоставить всю наиболее актуальную информацию.
Правила организации домашней страницы:
- самая актуальная информация должна быть видна на одном экране;
- элементы навигации (меню) должны быть очевидны и заметны;
- желательно, чтобы элементы навигации помещались на один экран;
- домашняя страница должна ясно говорить, чему посвящен этот узел;
- предельный размер страницы – 70-90 килобайт, минимизируйте количество графики.
Принципы построения системы навигации:
- Навигация подразделяется на две части - глобальную и местную (реализованы, например, в виде верхнего и левого бокового меню).
- Глобальные «магистрали» должны позволять посетителю быстро перемещаться из одной точки узла в другую, а местные «дорожки» должны позволять перемещаться в пределах одного раздела, или группы документов.
- Все элементы навигации должны иметь ясные названия или условные обозначения.
- Сделайте ссылки на домашнюю страницу (нарисуйте домик, кнопку «домой» или что-нибудь оригинальное).
- Контекстные ссылки – встречаются внутри текста, служат для пояснения и являются дополнительным средством навигации по узлу. Не следует вставлять чрезмерное количество контекстных ссылок – это может отвлечь посетителя от этой страницы.
Создание сайта в DreamWeaver
Создадим самую простую структуру сайта:
- папку site для размещения web-страниц (html-файлов),
- подкаталог site\images для картинок (фотографий, элементов дизайна) и
- подкаталог site\docs для дополнительных материалов.
После создания проекта структуры сайта (и проекта размещения основных материалов по каталогам) можно начинать изготовление сайта в DreamWeaver.
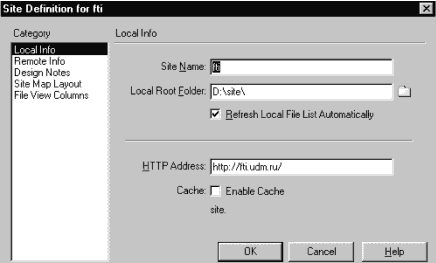
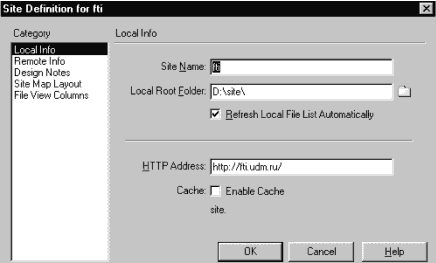
Для этого зайдите в меню Site, выберите пункт New Site. Появится диалоговое окно, представленное на схеме.
 Заполните Local Info:
Заполните Local Info:
- Site name (название сайта) - любое Ваше название,
- Local Root Folder (локальный каталог) – собственно наш каталог Site на диске
- Поставьте галочку напротив Refresh Local File List Automatically,
- Включите Cache - будет быстрее менять ссылки.
Во вкладке Remote Info (параметры доступа к серверу, где мы будем размещать сайт) надо выбрать:
- Server Access - доступ к серверу, обычно с помощью FTP (или none - нет),
- FTP Host - адрес сервера, на который будут выкладываться файлы, например ftp.cdrom.com,
- Host Directory - каталог на сервере (например, users/design/ace),
- Login и Password - имя и пароль пользователя, для доступа к сайту.
Вкладкой Site Map Layout укажите местонахождение Home Page – начальной страницы сайта (d:\site\) и внешний вид панели Site Map.
Затем нажмите OK и увидите Site Manager, который позволяет переносить файлы на сервер, и разделен на две колонки – правая для файлов, находящихся на удаленном сервере, а левая для локальный файлов.
Site Manager содержит несколько управляющих кнопок. Наиболее важны:
- Connect – подключение к удаленному серверу;
- Get – закачка выделенного файла (каталога, группы файлов) на локальный диск;
- Put – закачка файлов, каталогов или групп фалов на удаленный сервер (при закачке файлов из подкаталогов CSS или любого другого они помещаются в те же подкаталоги на сервере).
наверх^ • далее >>
Обновлено 20.05.2004

 По умолчанию установлена палитра Common. В нее включены практически все основные объекты (слева направо, сверху вниз):
По умолчанию установлена палитра Common. В нее включены практически все основные объекты (слева направо, сверху вниз):


 Заполните Local Info:
Заполните Local Info: